ブラウザChromeによるWebSocketのデバッグ
公開講座(春・夏)「AI/IoTセンサのしくみを知ろう」の補足です。
グラフ表示には,WebSocketプロトコルを使用しています。センシングしたデータが正しくWebサーバに届いているかの確認には,ブラウザChromeの検証機能を使います。

確認手順
1.ブラウザでウェブページ(192.168.4.1)を開いて,グラフ以外の白いところで「右クリック→検証」
*ブラウザでURL(192.168.4.1)を開いた時点で,グラフの描画が開始されているはずです。
2.Networkタブをクリック。タブのWSをクリック
「Ctrl+R」:CTRLキーを押しながらRキーを押して,モニタの開始。
ここで,グラフの描画が停止した場合はリロード。
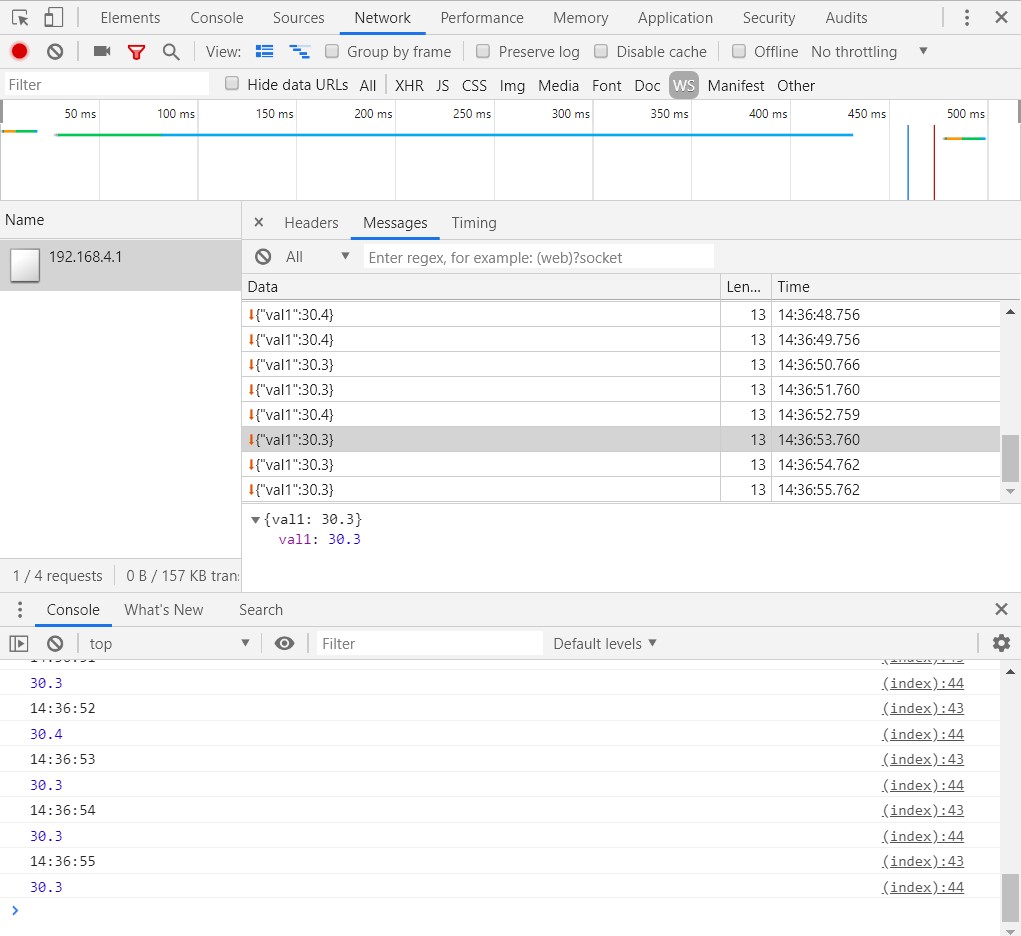
3.続けて,Nameの192.168.4.1をクリックして,Messageをクリック
センサのデータ(JSON形式)が受信されるごとに表示されます。
(例) JSONデータ{“val1:” <温度>},データ長(13バイト),時刻(HH:MM:SS.SSS)
4. 画面下のConsoleには,index.htmlのjavascriptプログラム中のconsole.logで書いた内容が表示されます。
(例) X軸の時刻:HH:MM:SS,Y軸の温度:<NN.N>
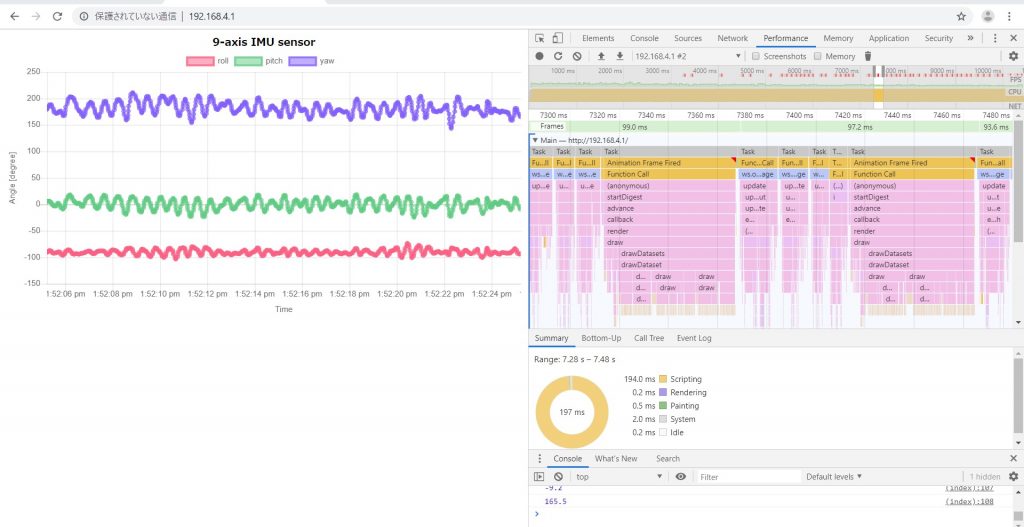
5. Performanceタブをクリックして,Ctrl+Eを押して測定開始
6. グラフ(緑,橙)をドラッグするとフレームの処理時間が表示されます。
データの受信やグラフの描画などに時間がかかり,リアルタイムで表示を更新するにはサンプリング周期30ms程度が限界というのがわかります。

複数端末からの接続確認
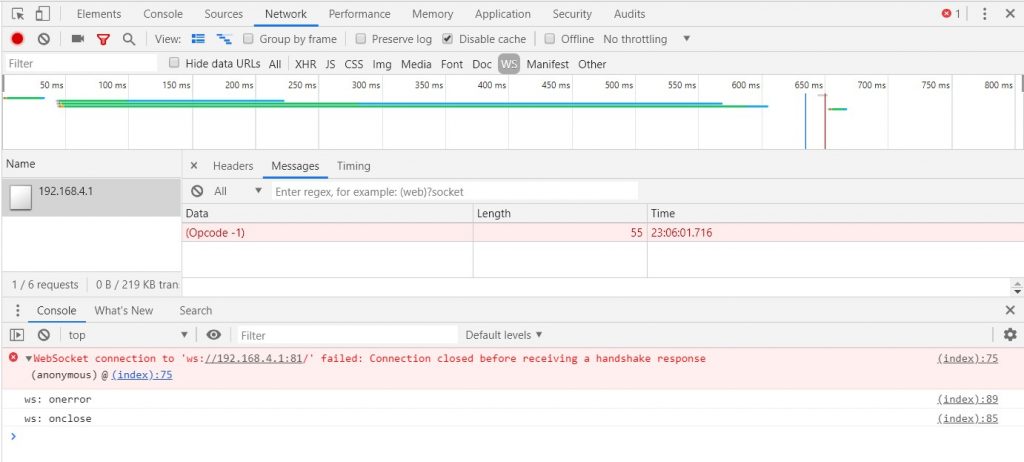
複数端末からの接続は,最大5台まで可能で,同時に通信できます。5台目以降は,次のように接続時にエラーになります。

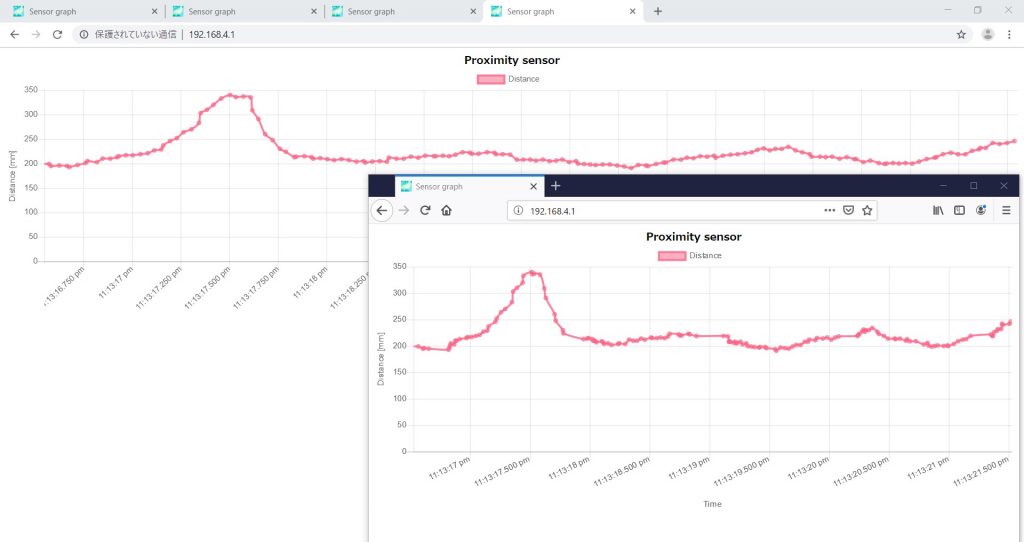
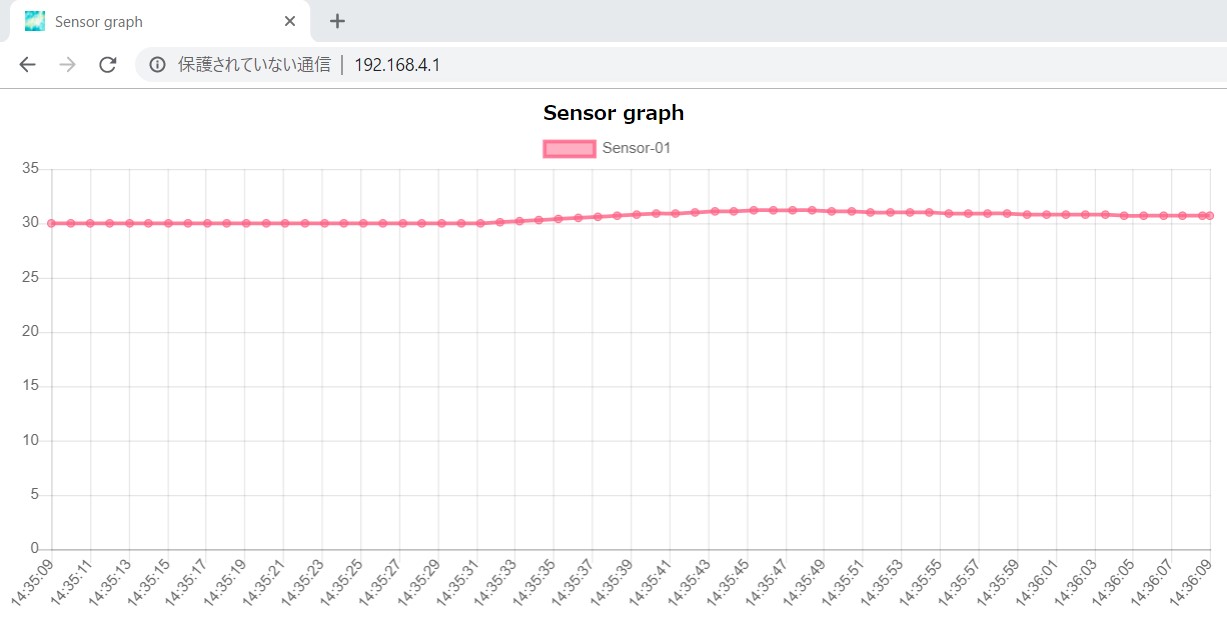
簡単には,同一PCのブラウザで,複数タブを開いたり,異なるブラウザを使うことで確認できます。タブレットやスマートフォンなどからもアクセスしてみて,同時にグラフ更新ができているかを確認します。次は,ChromeとFirefoxの例です。

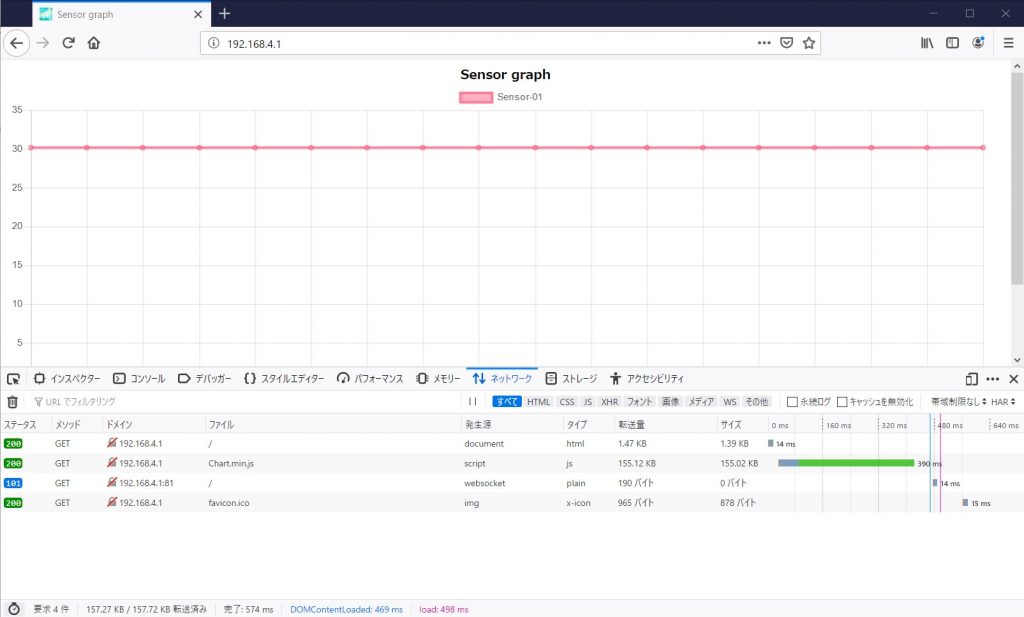
Firefoxのデバッグ例
Firefoxにもデバッグ機能があります。右クリック→要素を調査



コメント